- hay sobat maaf nih baru ngepost lagi karena sibuk terganggu dengan
jadwal ujian tengah semester -_- ,bingung mau share apa.. :( saya share
cara membuat widget tombol social media di blog ya..? :) widget ini
mungkin bisa jadi bermanfaat untuk sobat, Dengan
memasang widget sosial media pada blog, sobat dapat mengundang
pembaca/pengunjung blog untuk terlibat dalam jejaring sosial sobat, dan
tentunya dapat meningkatkan reputasi blog sobat. Namun hal itu tak akan
terjadi jika pengunjung tidak mengklik tombol follow pada widget jaring
sosial sobat, dan mereka hanya akan mengklik atau mengikuti update blog
sobat kecuali mereka merasa atau menemukan hal yang berguna dan
bermanfaat pada blog sobat. Widget
ini tidak otomatis dapat meningkatkan follower blog sobat diberbagai
jaring sosial tapi setidaknya kita dapat memancing mereka untuk
setidaknya mengklik sekali pada tombol dengan membuat/menampilkan tombol
widget ini lebih menarik dan memiliki efek hover yang meluas, mulus dan
rapih . Efek hover ini kita buat dengan bantuan CSS3 transisi.
Fitur Dari Widget Ini :
- Meliputi empat tombol jejaring sosial yang paling sering digunakan dan ditambah ikon RSS
- Efek memperluas ke samping
- Penggunaan CSS sprite
- Sangat rapi dan bersih
- Tidak ada JavaScript. JQuery No. Ini murni CSS
sudah jelas yaa,.... ;) oke langsung ke caranya.. :)
- masuk ke tata letak
- Tambah Gadget
- pilih HTML / JavaScript
- Lalu Masukan Kode Di Bawah Ini..
- Dan Simpan.. :)
<style>
#tbisose{list-style:none; text-decoration:none; font-size:0.9em; font-family:trebuchet ms,sans-serif;}
#tbisose a{text-decoration:none; font-family:trebuchet ms,sans-serif;}
#tbisose li{position:relative; height:38px; cursor:pointer; padding: 0 !important;}
#tbisose .facebook, .googleplus, .pinterest, .rss, .twitter{position:relative; z-index:5; display:block; float:none; margin:10px 0 0; width:210px; height:38px; border-radius:5px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKU0pkoAGvXcUwSqTS3CQe-dYAfGWwncDAg6ZinzqJ3RJfh2jkQTXrKWWtSWNR5NLHs7htVrtCwr7cKZsYYe7MezdBk0UgBhL4fQRvocxfswqJrokTV-PQXnjYWHMWCBli52XUZ3PU9bw/s800/sprites.png) no-repeat; background-color:rgba(217,30,118,.42); -webkit-box-shadow:rgba(0,0,0,.28) 0 2px 3px; -moz-box-shadow:rgba(0,0,0,.28) 0 2px 3px; box-shadow:rgba(0,0,0,.28) 0 2px 3px; color:#141414; text-align:left; text-indent:50px; text-shadow:#333 0 1px 0; white-space:nowrap; line-height:32px; -webkit-transition:width .25s ease-in-out,background-color .25s ease-in-out; -moz-transition:width .25s ease-in-out,background-color .25s ease-in-out; -ms-transition:width .25s ease-in-out,background-color .25s ease-in-out; -o-transition:width .25s ease-in-out,background-color .25s ease-in-out; transition:width .25s ease-in-out,background-color .25s ease-in-out; -o-box-shadow:rgba(0,0,0,.28) 0 2px 3px;}
#tbisose li:after{position:absolute; top:0; left:50px; z-index:2; display:block; height:38px; color:#141414; content:attr(data-alt); line-height:32px;}
#tbisose .icon{overflow:hidden; color:#fafafa;}
#tbisose .facebook{width:32px; height:32px; background-color:rgba(59,89,152,0.42); background-position:0 0;}
#tbisose .twitter{width:32px; height:32px; background-color:rgba(64,153,255,0.42); background-position:0 -33px;}
#tbisose .googleplus{width:32px; height:32px; background-color:rgba(228,69,36,0.42); background-position:-3px -66px;}
#tbisose .pinterest{width:32px; height:32px; background-color:rgba(174,45,39,0.42); background-position:0 -95px;}
#tbisose .rss{ width:32px; height:32px; background-color:rgba(255,102,0,0.42); background-position:-3px -126px;}
#tbisose li:hover .icon,
.touch #tbisose li .icon{width:210px;}
.touch #tbisose li .facebook, #tbisose li:hover .facebook{background-color:rgba(59,89,152,1);}
.touch #tbisose li .twitter, #tbisose li:hover .twitter{background-color:rgba(64,153,255,1);}
.touch #tbisose li .googleplus, #tbisose li:hover .googleplus{background-color:rgba(228,69,36,1);}
.touch #tbisose li .pinterest, #tbisose li:hover .pinterest{background-color:rgba(174,45,39,1);}
.touch #tbisose li .rss, #tbisose li:hover .rss{background-color:rgba(255,102,0,1);}
</style>
<ul id="tbisose">
<li data-alt="Follow us on Facebook"><a class="icon facebook" href="#">Follow us on Facebook</a></li>
<li data-alt="Follow us on Twitter"><a class="icon twitter" href="#">Follow us on Twitter</a></li>
<li data-alt="Follow us on Google+"><a class="icon googleplus" href="#">Follow us on Google+</a></li>
<li data-alt="Follow us on Pinterest"><a class="icon pinterest" href="#">Follow us on Pinterest</a></li>
<li data-alt="Subscribe with RSS"><a class="icon rss" href="#">Subscribe with RSS</a></li>
</ul>
<small><div style="font-size:80%; text-align:right; text-shadow:2px 2px 2px #adadad;"><a href="http://zhalltrozans.blogspot.com/2013/03/cara-membuat-tombol-social-media-keren.html" target="_blank" title="Widget Follow Us">+ Get This Widget Here</a></div></small>
Keterangan :
- Kode yang berwarna Hijau, ganti dengan masing-masing alamat social media sobat..
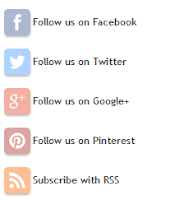
nanti hasilnya akan seperti ini.. :)


Posting Komentar